В этой статье я расскажу вам, как установить шаблон ASP.NET Core + Angular 2 приложения в Visual Studio.
Что вам понадобится:
— Visual Studio 2015
— Node.js
— .NET Core
— TypeScript для Visual Studio 2015
После установки всего перечисленного можно уже ставить и сам шаблон.
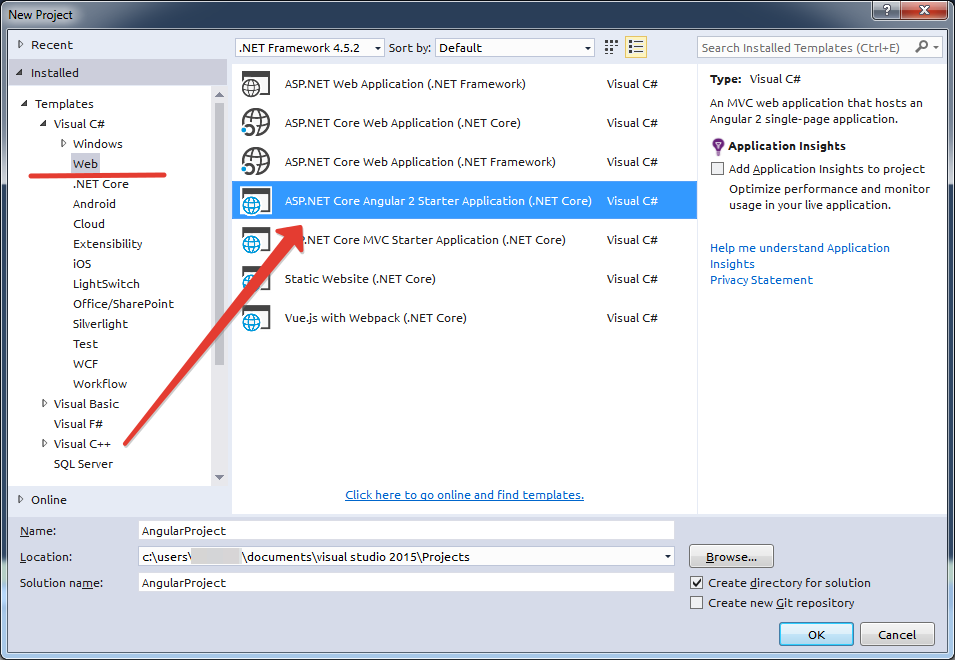
После установки он будет отображаться при создании нового проекта в Visual Studio.

Также помимо шаблона с Angular 2, к вам добавятся и несколько других заготовок (Vue.js + Webpack и т.д.), но описывать я их не буду в данной статье.
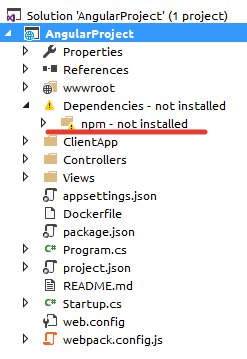
После создания проекта необходимо будет немного подождать, пока будут восстанавливаться файлы.
Также присутствует баг с некорректной информацией о npm пакетах. Visual Studio указывает на то, что они не установлены, но это не так.

Поэтому можно спокойно запускать проект.
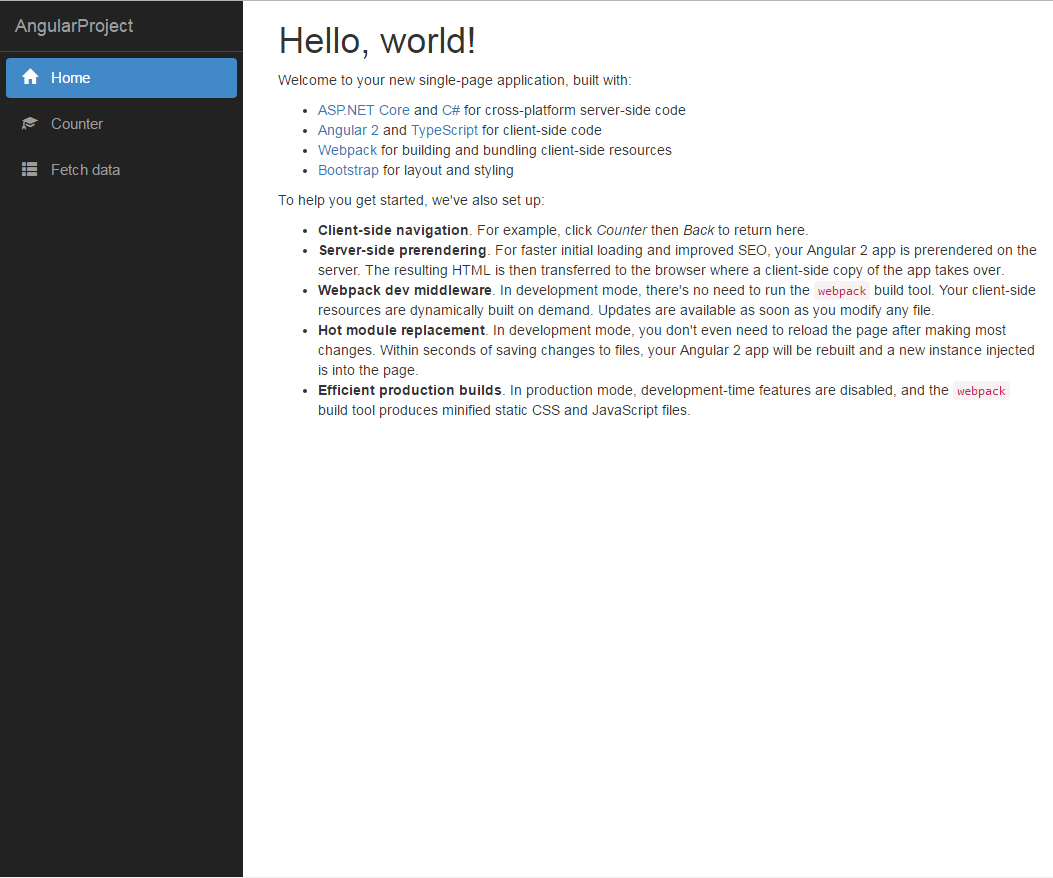
После запуска вы увидите следующюю страницу:

Если у вас что-то не получилось, тогда пишите в комментарии в чём проблема.
