В данной статье будет описан способ узнать из чего именно состоит Angular билд, а также сколько в отдельности весит каждая часть. Для этого будет использоваться библиотека webpack-bundle-analyzer.
Для теста я буду использовать чистый Angular проект, сгенерированный при помощи @angular/cli (ng new test-app).
Шаги:
— Добавление библиотеки webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
— Добавление скрипта в секцию scripts файла package.json:
Версия для Angular 6+ приложений:
"analyze": "ng build --prod --stats-json && webpack-bundle-analyzer dist/test-app/stats.json"
Версия для Angular приложений, ниже 6 версии:
"analyze": "ng build --prod --stats-json && webpack-bundle-analyzer dist/stats.json"
Запуск скрипта:
npm run analyze
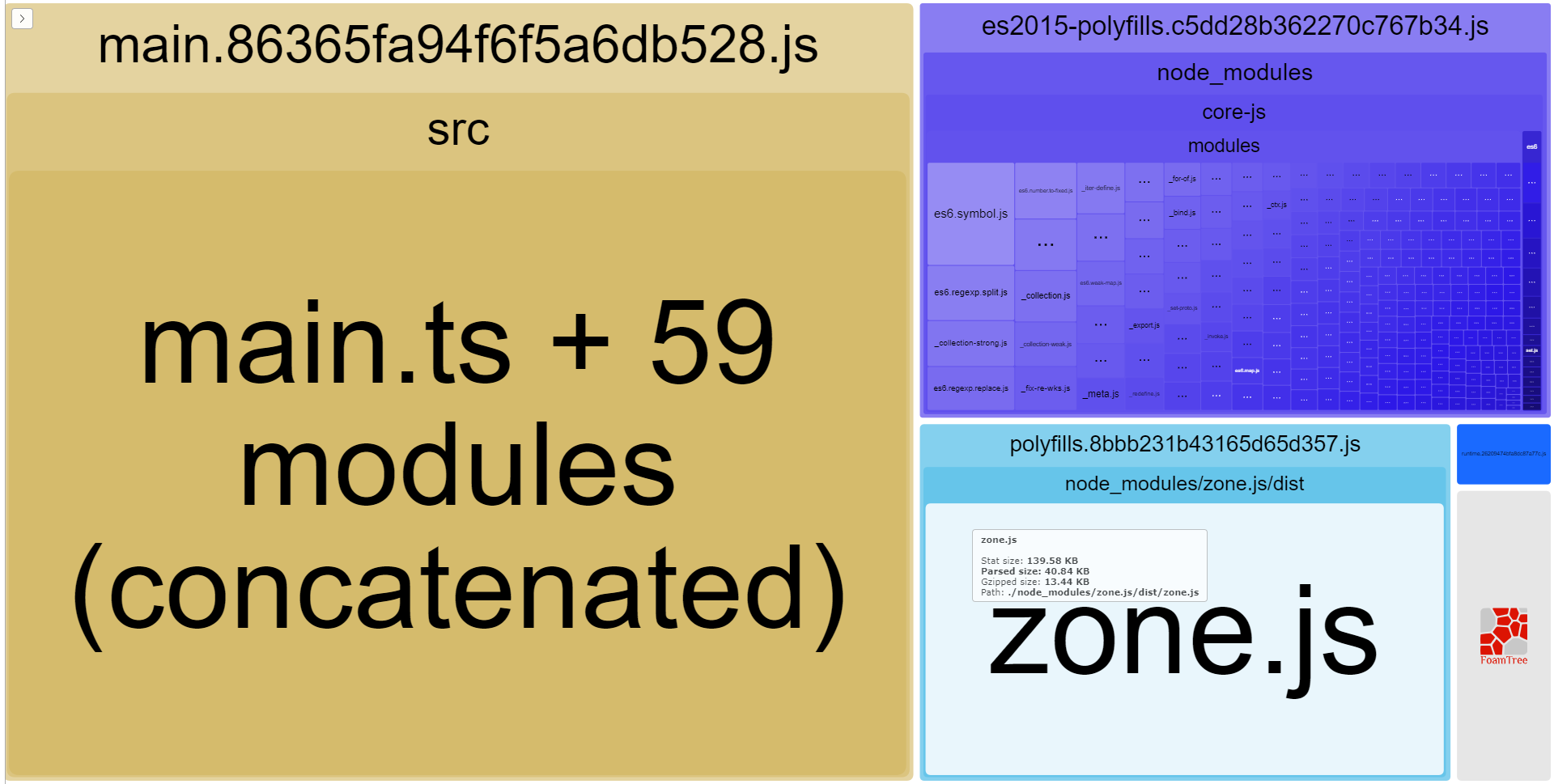
Результат:

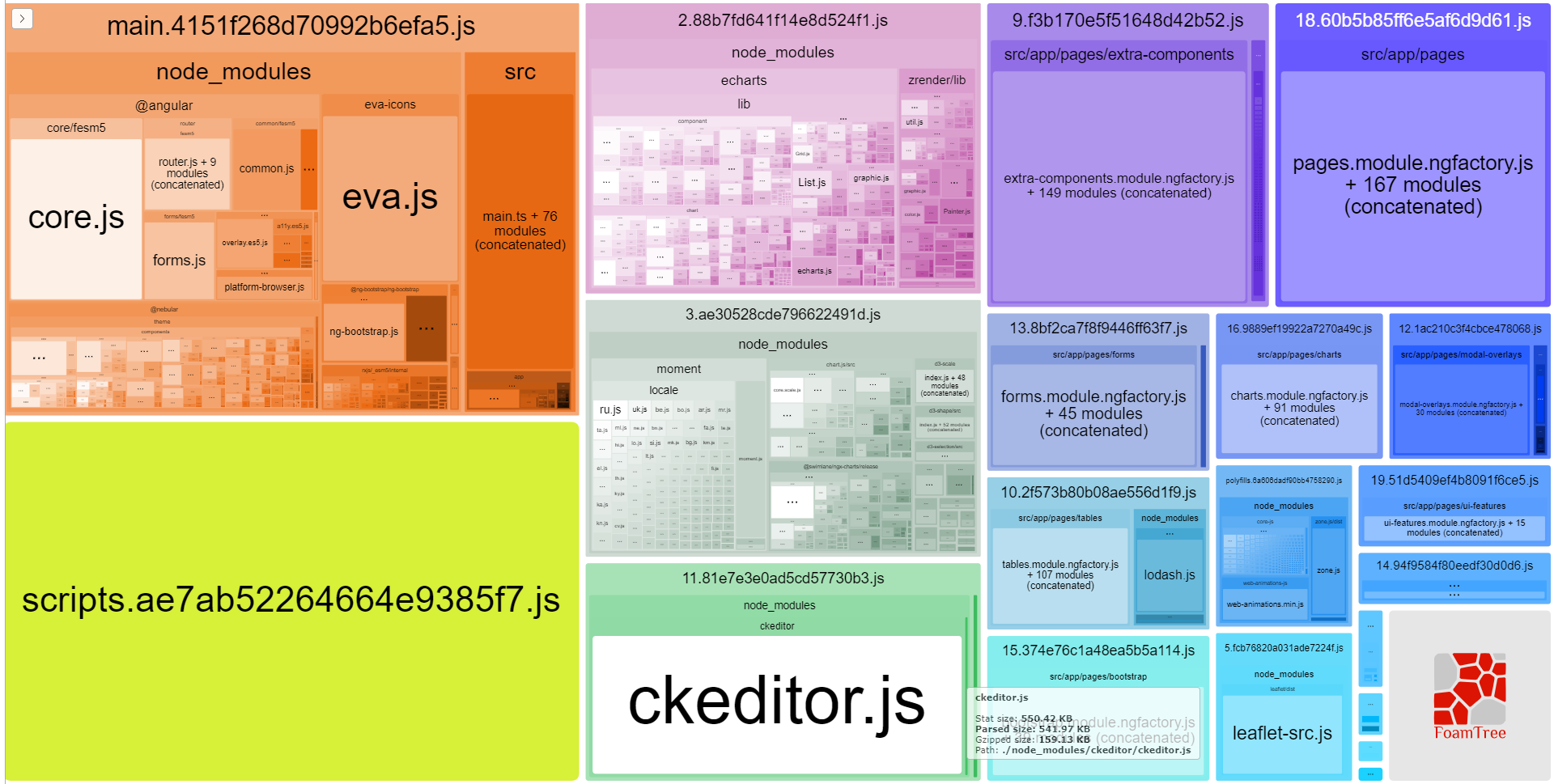
Для сравнения я также проанализировал репозиторий ngx-admin: